В последнее время стараюсь раз в неделю скачать и посмотреть новую мобильную игру, и про себя отметил что у многих проектов плохо реализованы — отзывчивость интерфейса, микроанимации, пропущены логичные анимационные/звуковые вставки. Всё то что я давно про себя называю — второй слой разработки. Это не индустриальный термин, но на мой взгляд хорошо харектеризует то что происходит в разработке игр.
Я хочу раскрыть на конкретных примерах следующие моменты:
Рассмотрим на примере в том числе и этого проекта

Условная разработка проходит несколько этапов — препродакшен (если повезет), прототип, PoC(по желанию), альфа, бета, релиз.
На каждом этапе добавляются новые механики, чинятся баги, делается всё в угоду core геймплею. Также делается и тестируется UI, завозят магазин как ядро проекта и тд. и тп. Всякие штуки типа анимаций интерфейса, озвучку, локализацию и дополнительные анимации/анимационные и/или звуковые элементы, оставляют на потом. Когда наступает потом, делают впопыхах и стараются успеть по максимуму к релизу, но делается всё по остаточному принципу и часто считается не важным, ну нет анимации у интерфейса, ну ничего, потерпят, главное игра готова и огонь, а всё остальное как нибудь допилим. Вот это всё что оставляют на потом и что по сути является полишингом/допиливанием я и называю — второй слой разработки, так как это уже разработка после разработки. Потому что изначально, до того как игра сформировалась/устаканилась, нет смысла этим заниматься, а когда уже релиз, нет времени этим заниматься.
Для меня качество/наличие второго слоя как раз говорит о том насколько разработчик в целом профессионален, так как в небольших инди играх на второй слой в целом забивают, средних размеров разработчики недостаточно хорошо прорабатывают, а большие — упускают. И это очень важный момент, значимость которого сильно недооценивают.
Если погуглить отзывчивость интерфейса, то в первую очередь будет стоять вопрос о скорости реакции интерфейса на действия пользователя. Я бы для игр и не только, расширил это понятие, и сформулировал следующим образом — отзывчивый интерфейс, это такой интерфейс в котором пользователь понимает что можно нажать, акценты на интерактивные элементы, что он нажал в данный момент и понятная, быстрая реакция на действия пользователя.
Эту игру хочу привести как пример хорошей работы над отзывчивостью интерфейса, в целом понятны и приятны переходы от элемента к элементу, расставлены акценты, все прожатия сопровождаются звуками и дополнительной анимацией. Не смотря на то что проект похож на инди-проект небольшой команды, он очень хорошо проработан, по вторичным анимациям тоже всё очень хорошо, но об этом позже.
Казалось бы всё очевидно, и вроде бы легко соблюдается, но нет, даже очень хорошие игры страдают тем что у них не отзывчивый интерфейс, яркий пример для меня —

Это как раз тот самый случай, когда второй слой разработки для мобилок либо отсутствовал, либо делался по остаточному принципу. В баннер сага вообще не очевидно и не понятно куда нажимать, какие элементы интерактивны, какие ты прожал, реакция на прожатие минорна и слишком быстра. На одну палатку нажал, что то произошло, на вторую — ничего, где очевидная разница для пользователя? Если приглядеться, то можно заметить надписи над объектами, но у них нет никакого акцента. Я не чувствую управления, оно не отзывчивое для меня. И понятно что проблематика в том что эта игра в том числе для ПК, и допустим на ПК можно навести мышку на предмет, и он подсветится, таким образом дав мне необходимую подсказку, в таком случае даже минорная визуальная реакция даст мне ту самую отзывчивость. Но на мобилках так не работает.

Вот яркий пример перегруженного интерфейса, в котором тем не менее есть целый каскад акцентов, и помимо очевидных интерактивных элементов, здесь также видно — что игра хочет чтобы мы нажали в первую очередь.
Поэтому я вывел несколько правил:
Допустим у вас есть в игре лагерь как в баннер саге. В нем есть несколько активных объектов и героев. Имхо лучшее решение дублировать интерактивные объекты отдельными иконками на экране, или добавить мини иконки + подсветку к каждому интерактивному объекту. Если не хочется ломать антураж, то можно как вариант оставить на экране только интерактивные объекты, остальные или убрать или сделать их максимально фоновыми/второстепенными. Таким образом у пользователя не будет вопросов о том куда жать, он будет понимать что все на этой картинке интерактивно.
смотреть с 9.30, к сожалению временная метка почему то не отрабатывает =(.
Если присмотреться, то помимо очевидных вещей, тут даже есть индикатор тапа (от места тача расходятся круги), не уверен что он прям необходим, но даже в этом перенасыщенном интерфейсе у меня например не возникает вопросов — куда и как кликать, и куда я вообще кликаю и кликнул ли. Из плюсов индикатора тапа — ты понимаешь что если какой то элемент не реагирует, но тап точно был, значит он не интерактивен, или недоступен.
Надеюсь я достаточно развернул эту тему, хочу также добавить что отзывчивый интерфейс это не только UI. Это касается всех элементов игры, пользователю должно быть понятно что его действие происходит в правильном направлении и производит необходимый эффект, например отлетающая кровь от врагов при попадании, сопровождаемая звуком, хелсбаром и тд, это тоже элементы отзывчивого интерфейса.
Этот термин пришел из классической анимации, если коротко, это дополнительные анимации, которые призваны подчеркнуть основную анимацию. Сразу хочу сказать что вторичные анимации например в UI большая редкость. Хотя на мой взгляд они дают очень сильное ощущение отзывчивости интерфейса. Из последних хороших примеров это как раз игра Match Land, ролик которой был выше. Если присмотреться, то смена интерфейсов и их элементов происходит с участием вторичных анимаций, фон собирается из элементов и встаёт на место, сундучки подпрыгивают, панельки и кнопки пружинят. Когда я смотрю на такой уровень проработки, которого нет даже у крупных студий, то понимаю что этим занимался аниматор с любовью и вкладывал душу. У меня нет данных о том как влияет вторичная анимация на восприятие пользователем. Но могу точно сказать, отторжения это точно не вызывает, и если взять исторический ракурс, вторичные анимации стал массово использовать никто иной как Уолт Дисней, и все мы знаем привело это к успеху или нет ).
Вдогонку хочу сказать что вторичные анимации улучшают ощущение не только от UI, но и от персонажей и тд. Именно за счёт них один персонаж может смотреть в разы живее чем другой. Но если в случае с персонажами опытный аниматор их старается использовать, то UI зачастую мимо кассы именно в силу второго слоя.
Это пожалуй самый сложный и спорный/субъективный пункт. Постараюсь раскрыть максимально доступно, есть определенные ожидания игрока, связанные с жанром и визуальным стилем реализованным в игре.
Вот например:

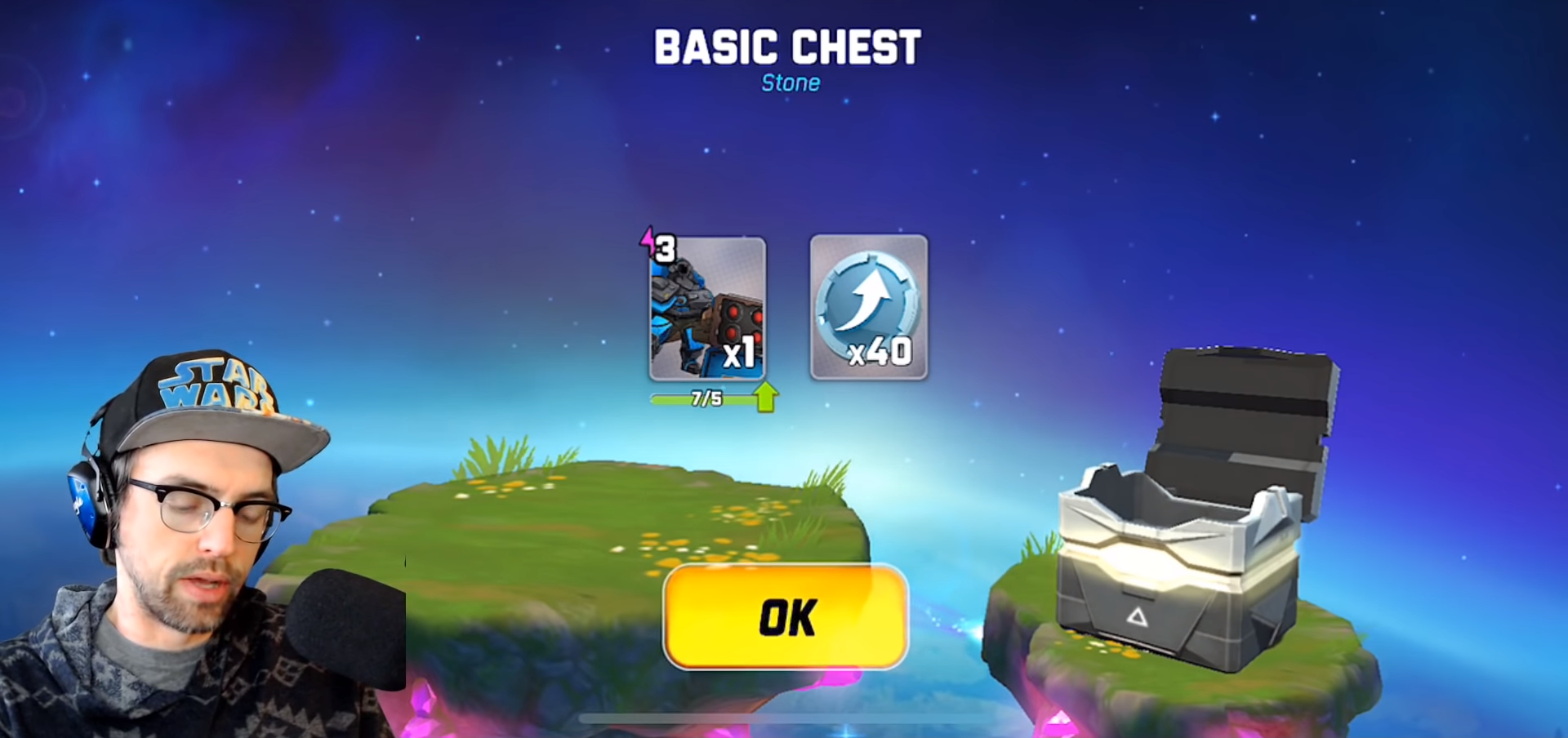
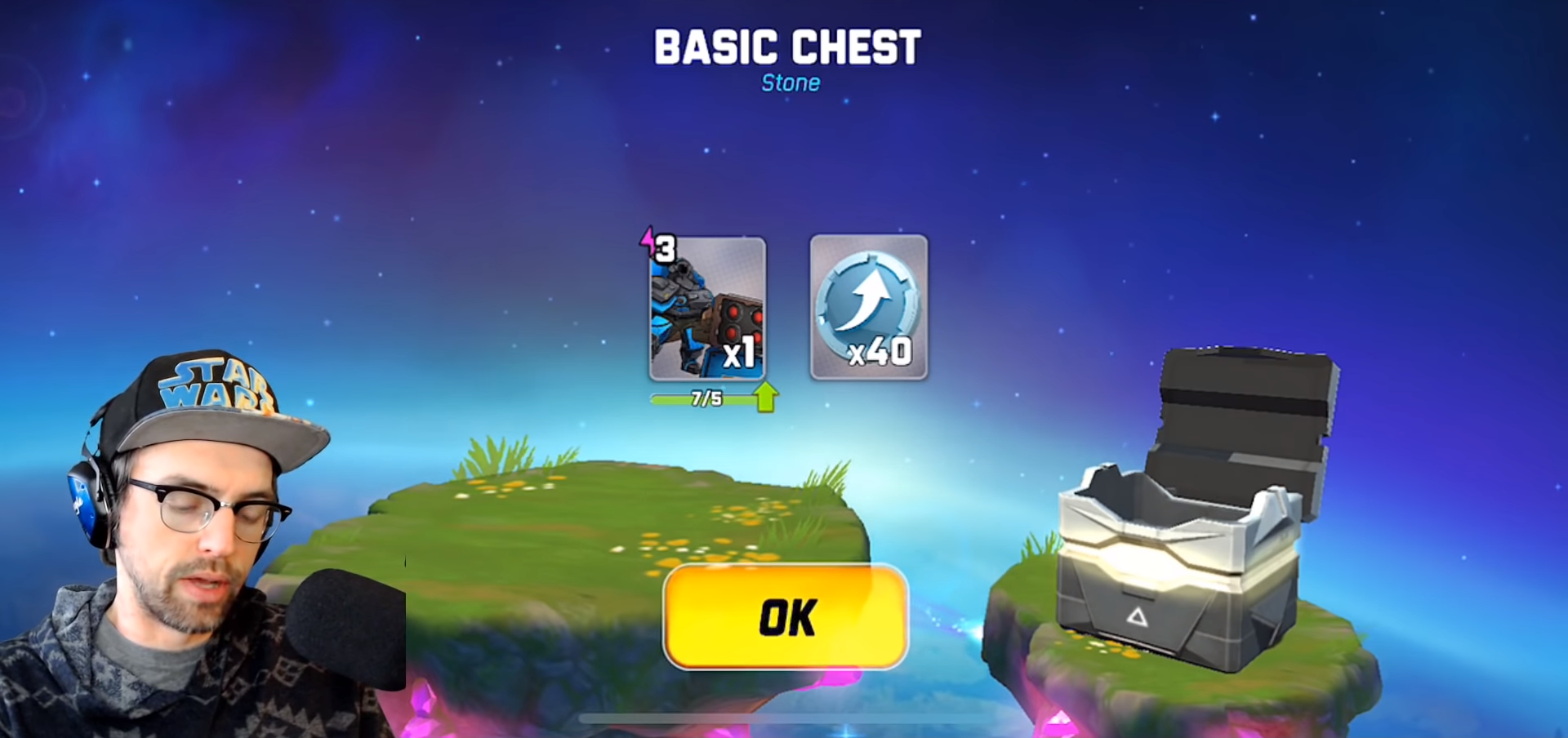
Это скриншот из ролика выше, всё также после 9.30, и это про открытие сундучка. Конкретно в этой игре открытие сундука меня очень удивило, насколько хорошо сделан проект, и насколько невнятно сделана эта часть, во первых из за каких то лагов сундук часто телепортируется вправо (иногда отпрыгивает), потом их него вылетает какая то желтая хрень(часто из за пролага её не видно), и вдруг по центру экрана появляется содержимое сундука. Выглядит это очень странно, и вот такие моменты я называю нарушением визуальной логики, когда ты ожидаешь именно открытия сундука и получение оттуда какого то лута, а получаешь какое то дрыганье и телепортации. Не надо так ). Также к нарушениям визуальной логики относятся те эпизоды, когда мы производим какое то действие, но нет никаких признаков того что оно случилось, нет аудиовизуального ряда сопровождения события. Опять же такое часто случается в связи с остаточным принципом, и фиксится позже.
Второй слой разработки на самом деле объективная реальность, и надо на него закладываться изначально. Можно нарисовать очень красивый UI, продумать мелочи эргономики чтобы пользователю было удобно, заложиться на UX, и в итоге интерфейс будет мертвым, или интерфейс конкурента будет гораздо привлекательнее чем ваш. Если вы инди разработчик, держите в уме что вам нужно вдохнуть жизнь, если опытный разработчик — сделайте поправку в пайплайне. Я за удобные, красивые и приятные игры :)
О чем будет в этой статье
Я хочу раскрыть на конкретных примерах следующие моменты:
- Почему второй слой разработки?
- Отзывчивость интерфейса
- Микроанимации
- Визуальная логика
Рассмотрим на примере в том числе и этого проекта

Почему второй слой разработки?
Условная разработка проходит несколько этапов — препродакшен (если повезет), прототип, PoC(по желанию), альфа, бета, релиз.
На каждом этапе добавляются новые механики, чинятся баги, делается всё в угоду core геймплею. Также делается и тестируется UI, завозят магазин как ядро проекта и тд. и тп. Всякие штуки типа анимаций интерфейса, озвучку, локализацию и дополнительные анимации/анимационные и/или звуковые элементы, оставляют на потом. Когда наступает потом, делают впопыхах и стараются успеть по максимуму к релизу, но делается всё по остаточному принципу и часто считается не важным, ну нет анимации у интерфейса, ну ничего, потерпят, главное игра готова и огонь, а всё остальное как нибудь допилим. Вот это всё что оставляют на потом и что по сути является полишингом/допиливанием я и называю — второй слой разработки, так как это уже разработка после разработки. Потому что изначально, до того как игра сформировалась/устаканилась, нет смысла этим заниматься, а когда уже релиз, нет времени этим заниматься.
Для меня качество/наличие второго слоя как раз говорит о том насколько разработчик в целом профессионален, так как в небольших инди играх на второй слой в целом забивают, средних размеров разработчики недостаточно хорошо прорабатывают, а большие — упускают. И это очень важный момент, значимость которого сильно недооценивают.
Отзывчивость интерфейса
Если погуглить отзывчивость интерфейса, то в первую очередь будет стоять вопрос о скорости реакции интерфейса на действия пользователя. Я бы для игр и не только, расширил это понятие, и сформулировал следующим образом — отзывчивый интерфейс, это такой интерфейс в котором пользователь понимает что можно нажать, акценты на интерактивные элементы, что он нажал в данный момент и понятная, быстрая реакция на действия пользователя.
Эту игру хочу привести как пример хорошей работы над отзывчивостью интерфейса, в целом понятны и приятны переходы от элемента к элементу, расставлены акценты, все прожатия сопровождаются звуками и дополнительной анимацией. Не смотря на то что проект похож на инди-проект небольшой команды, он очень хорошо проработан, по вторичным анимациям тоже всё очень хорошо, но об этом позже.
Казалось бы всё очевидно, и вроде бы легко соблюдается, но нет, даже очень хорошие игры страдают тем что у них не отзывчивый интерфейс, яркий пример для меня —
Баннер сага

Это как раз тот самый случай, когда второй слой разработки для мобилок либо отсутствовал, либо делался по остаточному принципу. В баннер сага вообще не очевидно и не понятно куда нажимать, какие элементы интерактивны, какие ты прожал, реакция на прожатие минорна и слишком быстра. На одну палатку нажал, что то произошло, на вторую — ничего, где очевидная разница для пользователя? Если приглядеться, то можно заметить надписи над объектами, но у них нет никакого акцента. Я не чувствую управления, оно не отзывчивое для меня. И понятно что проблематика в том что эта игра в том числе для ПК, и допустим на ПК можно навести мышку на предмет, и он подсветится, таким образом дав мне необходимую подсказку, в таком случае даже минорная визуальная реакция даст мне ту самую отзывчивость. Но на мобилках так не работает.
Как это работает на мобилках

Вот яркий пример перегруженного интерфейса, в котором тем не менее есть целый каскад акцентов, и помимо очевидных интерактивных элементов, здесь также видно — что игра хочет чтобы мы нажали в первую очередь.
Поэтому я вывел несколько правил:
- Интерактивные элементы должны быть подчеркнуты цветом, эффектом, светом, анимацией. Также возможны дополнительные мини иконки (восклицательный знак, звездочка и тд)
- Акценты можно расставлять интенсивностью/наличием элементов.
- Прожатие элементов должно сопровождаться звуком, визуальным эффектом/подсветкой, в том числе изменением формы, должно быть очевидно что элемент нажат, как следствие нужны некие анимационные колбэки, когда действие кнопки должно произойти после анимации.
Допустим у вас есть в игре лагерь как в баннер саге. В нем есть несколько активных объектов и героев. Имхо лучшее решение дублировать интерактивные объекты отдельными иконками на экране, или добавить мини иконки + подсветку к каждому интерактивному объекту. Если не хочется ломать антураж, то можно как вариант оставить на экране только интерактивные объекты, остальные или убрать или сделать их максимально фоновыми/второстепенными. Таким образом у пользователя не будет вопросов о том куда жать, он будет понимать что все на этой картинке интерактивно.
Хороший пример отзывчивости интерфейса
смотреть с 9.30, к сожалению временная метка почему то не отрабатывает =(.
Если присмотреться, то помимо очевидных вещей, тут даже есть индикатор тапа (от места тача расходятся круги), не уверен что он прям необходим, но даже в этом перенасыщенном интерфейсе у меня например не возникает вопросов — куда и как кликать, и куда я вообще кликаю и кликнул ли. Из плюсов индикатора тапа — ты понимаешь что если какой то элемент не реагирует, но тап точно был, значит он не интерактивен, или недоступен.
Надеюсь я достаточно развернул эту тему, хочу также добавить что отзывчивый интерфейс это не только UI. Это касается всех элементов игры, пользователю должно быть понятно что его действие происходит в правильном направлении и производит необходимый эффект, например отлетающая кровь от врагов при попадании, сопровождаемая звуком, хелсбаром и тд, это тоже элементы отзывчивого интерфейса.
Вторичные/микро анимации
Этот термин пришел из классической анимации, если коротко, это дополнительные анимации, которые призваны подчеркнуть основную анимацию. Сразу хочу сказать что вторичные анимации например в UI большая редкость. Хотя на мой взгляд они дают очень сильное ощущение отзывчивости интерфейса. Из последних хороших примеров это как раз игра Match Land, ролик которой был выше. Если присмотреться, то смена интерфейсов и их элементов происходит с участием вторичных анимаций, фон собирается из элементов и встаёт на место, сундучки подпрыгивают, панельки и кнопки пружинят. Когда я смотрю на такой уровень проработки, которого нет даже у крупных студий, то понимаю что этим занимался аниматор с любовью и вкладывал душу. У меня нет данных о том как влияет вторичная анимация на восприятие пользователем. Но могу точно сказать, отторжения это точно не вызывает, и если взять исторический ракурс, вторичные анимации стал массово использовать никто иной как Уолт Дисней, и все мы знаем привело это к успеху или нет ).
Вдогонку хочу сказать что вторичные анимации улучшают ощущение не только от UI, но и от персонажей и тд. Именно за счёт них один персонаж может смотреть в разы живее чем другой. Но если в случае с персонажами опытный аниматор их старается использовать, то UI зачастую мимо кассы именно в силу второго слоя.
Визуальная логика
Это пожалуй самый сложный и спорный/субъективный пункт. Постараюсь раскрыть максимально доступно, есть определенные ожидания игрока, связанные с жанром и визуальным стилем реализованным в игре.
Вот например:

Это скриншот из ролика выше, всё также после 9.30, и это про открытие сундучка. Конкретно в этой игре открытие сундука меня очень удивило, насколько хорошо сделан проект, и насколько невнятно сделана эта часть, во первых из за каких то лагов сундук часто телепортируется вправо (иногда отпрыгивает), потом их него вылетает какая то желтая хрень(часто из за пролага её не видно), и вдруг по центру экрана появляется содержимое сундука. Выглядит это очень странно, и вот такие моменты я называю нарушением визуальной логики, когда ты ожидаешь именно открытия сундука и получение оттуда какого то лута, а получаешь какое то дрыганье и телепортации. Не надо так ). Также к нарушениям визуальной логики относятся те эпизоды, когда мы производим какое то действие, но нет никаких признаков того что оно случилось, нет аудиовизуального ряда сопровождения события. Опять же такое часто случается в связи с остаточным принципом, и фиксится позже.
Итог и смысл
Второй слой разработки на самом деле объективная реальность, и надо на него закладываться изначально. Можно нарисовать очень красивый UI, продумать мелочи эргономики чтобы пользователю было удобно, заложиться на UX, и в итоге интерфейс будет мертвым, или интерфейс конкурента будет гораздо привлекательнее чем ваш. Если вы инди разработчик, держите в уме что вам нужно вдохнуть жизнь, если опытный разработчик — сделайте поправку в пайплайне. Я за удобные, красивые и приятные игры :)

