Дизайн приложений телеграмм морально устарел, как кнопочные Nokia в 2010. Конечно, были адепты утверждающие — «а мне и так норм», но мы в курсе, чем все закончилось. С другой стороны, он все 10 лет прекрасен своими топорными, но рабочими шаблонами.
Телеграм — наглядный пример, как можно обойтись без дизайнера, когда есть стандарты. Ведь именно на стандартных блоках обеих операционных систем собран мессенджер.
Красота спасет мир Google
Как дипломированный инженер, просидевший 2 семестра «стандартизации и сертификации» и арт-директор в девичестве, я аплодировал стоя запуску Material Design в 2013 году.
Выдав стандарт, Google привела внешний вид приложений публикуемых в GooglePlay в «нестыдный» вид и облегчила жизнь разработчикам набором интерфейсных библиотек.
Документация MD на момент публикации была «Яркой». Она описывала акцентные, запоминающиеся решения, которые со временем либо ушли, либо отошли на второй план в угоду унификации с другими стандартами. К ним относятся и само понятие Материала (которое использовалось для фоновых подложек), и многослойность глубины, подчеркнутое раной размытости тенями и легендарная FAB — Floating Action Button.

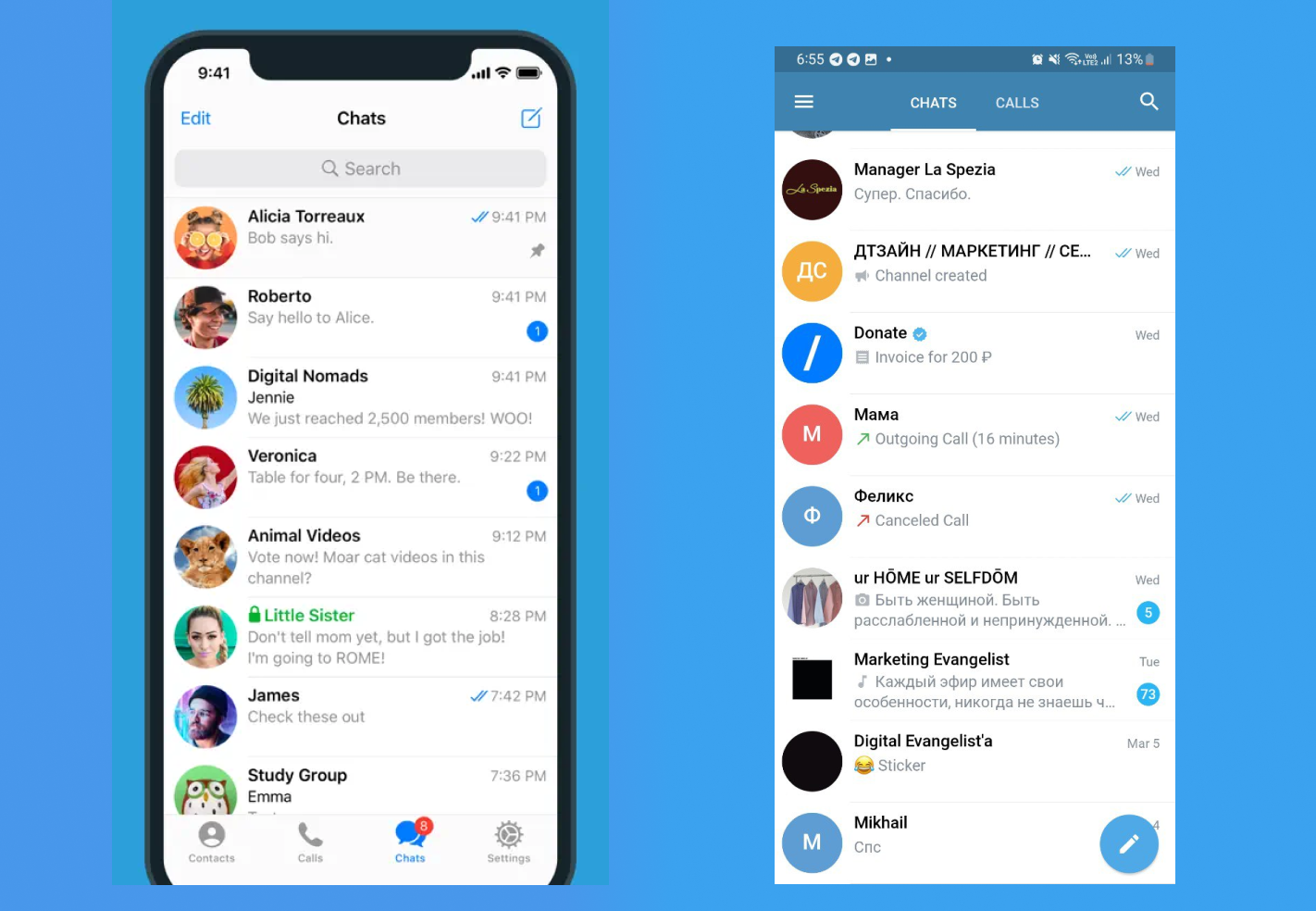
FAB в телеграм — наглядный пример для разбора недостатков и ошибок при проектировании, когда стандарт действительно стоило воспринимать как рекомендацию, а не призыв к действию.
Идея этой кнопки — приоритетное/центральное действи. Что конечно спорит с логикой использования мессенджером, ведь на центральном экране создание группы, канала не является приоритетным действием. И это подчеркнуто в интерфейсах самого приложения, но уже для iOS, где иконка создания не маленькая и не в быстрой доступности - области «большого пальца».
Главный экран, наглядно демонстрирует, что общие пользовательские паттерны поведения для платформы прорабатывались не так хорошо, как локальные под каждую ОС.

Так, анализируя навигацию: расположение элементов, количество и номенклатуру, можно предположить что пользователи android чаще создают группы, а пользователи iOS чаще обращаются к контактной книге, ведь в соответствующих ос, эти элементы выведены в бары навигации.
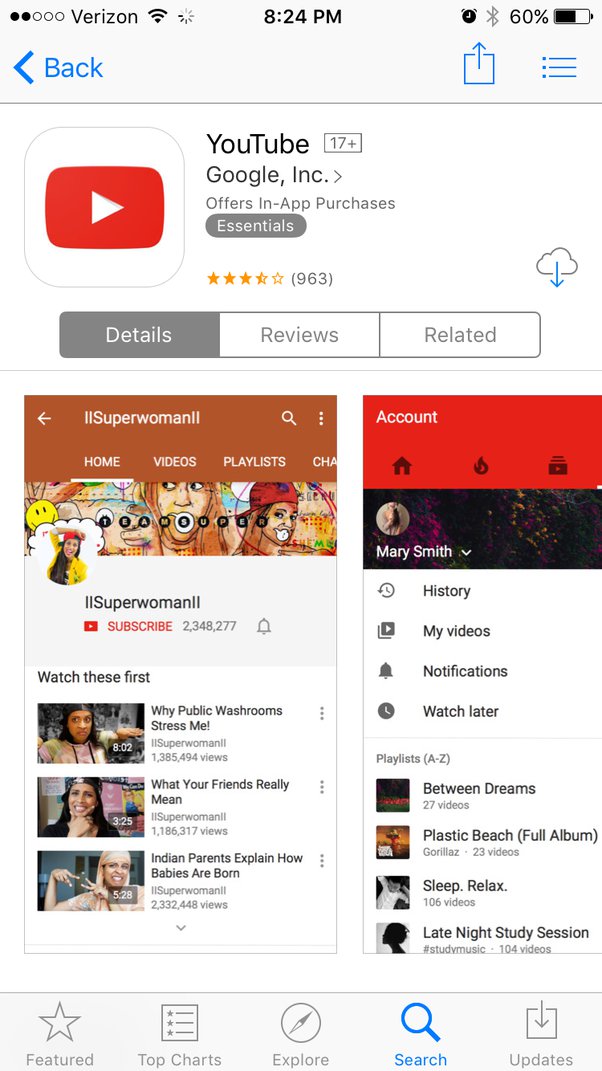
Но продукты массового потребления, коими и являются сервисы, на то и массовые, что обслуживают, общие хотелки клиентов и их поведение. Хороший пример — приложение YouTube. Люди смотрят видео одинаково, что на ios что на android, поэтому управление идентично на обоих платформах. А в свое время полностью строилось по канонам MD даже для iOS.

В телеграмме интерфейсы навигации стандартизированы, но логика поведения не унифицирована.
К стандартизированной, но устаревшей реализации относятся элементы списка и система уведомлений/ бейджей. Ровно как и весь подход моно-списка без разделения на ситуационное / сегментированное взаимодействие (наследие еще первых SMS интерфейсов).

Конечно, не критично, что двухбуквенное обозначение располагается в круге, но отступы у тести по краям бейджа получаются слишком маленькие. Не лучшая корректировка стандартного элемента. Но что важно — это неинформативность данного индикатора. Что 200, что 202, что 1851 — это никак не помогает принять решение по материалу пропущенных сообщений. Сама цифра мне не дает ничего, тк важена информационная ценность этих сообщений, вдруг этот ученический чат (или не дай боже рабочий) и его можно вообще не читать без прямых обращений. Современное решение предлагаемое Google упрощение на идентификатора наличия сообщения.

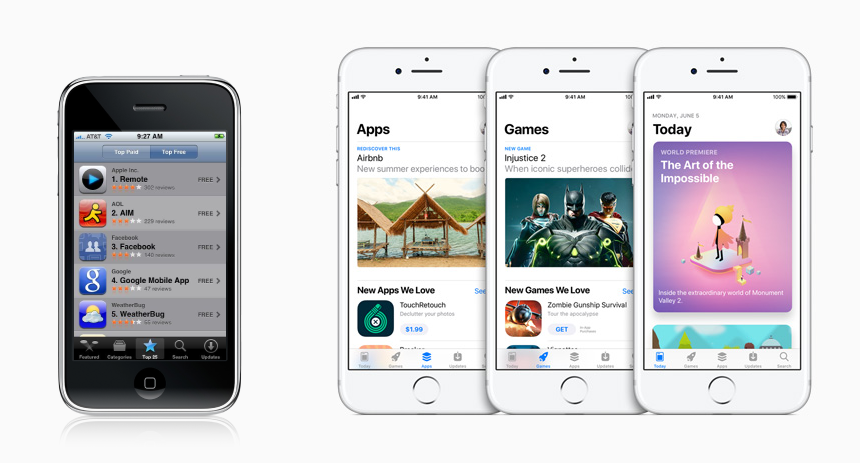
Моносписок. Помните интерфейсы первых AppleStore и GooglePlay? Тоже был когда то списком, но за десять лет превратился в настоящий инструментарий для дистрибуции, вместе со всеми возможностями монетизации. А чем список был плох? Тем, что содержание, задачи и ценность одного объекта, критически отличалось от другого.

И это самое большое поле для экспериментов, которые можно начать с вариативной высоты пункта списка. Ровный список полезен для знакомства с перечнем, а не когда мы в нем живем изо дня в день. Тут информативность и целостность будет полезнее номинальной строгости исполнения.

Равно как и сам список на всю высоту экрана при старте. На телефоне помещается ~ 9 позиций. Но мы список не читаем, а знакомимся с ним в целях контроля или поиска. Те это не блок текста, который мы строчка за строчкой читаем. Ровно как и не читаем и не считываем то, что ниже пары свайпов. И возникает резонный вопрос — что дает пользователю знание того, что последнее сообщение в конце списка от «Васи», который написал 5 февраля 2017 года.
Кинопоиск и стена
Я искренне рад всем мелким изменениям и новшествам, которые прекрасная команда Телеграмм вносит в свои продукты постепенно шаг за шагом. И в этом есть определенный смысл. Но отсутствие глобальных изменений в пользовательских сценариях (а не возможностях) с точки Ui вероятно приведут к истории которую мы наблюдали с кинопоиском и стеной. В одном случае все вернули, в другом оставили изменения. И помня это я верю в Павла, который не вернул стену и так же бескомпромиссно обновит и телеграмм.
И месседж данной статьи не в регани телеграмм, а в том, что стандартный интерфейс реализованный без критичных ошибок может спокойно работать, а продукт нравится людям.
Поэтому второй год к ряду я открываю курс «Пользовательские интерфейсы» лекцией на которой учу студентов копировать. Открываю Figma Community, делаю запрос и, вуаля, дизайн проект готов. Оставшиеся потуги к «творчеству» и ересь формата «я художник, я так вижу» выбиваю общепринятой документацией: Material design и Human Design Guidelines. Все как в живописи — вначале овладеваем безупречной техникой, а лет через N’цать и собственным стилем.

